C:\User\Name\AppData\Local\Microsoft\WindowsSidebar\Gadgets
Gadgets are small applications that are based on a platform of XML, HTML, CSS & Script (e.g. JS), that provide the ability to derive and present information or functionality from a variety of sources, such as local applications and controls, or Web sites and services.
If you have some knowledge about HTML then you can easily create your own Gadget. In this article i’m going to describe that.
A basic Gadget consists mainly two files:
- A XML file, named gadget.xml – contains general configuration and presentation information for the gadget.
- An HTML page, say myGadget.html – contains the core functionality for the gadget.
We can use CSS & Script within the HTML file or we can create those separately and include them to main HTML file in ‘<head>’ tag.
The following is a step-by-step example for creating a simple “CountIt!” gadget (developed by me) that help you to quickly determine the number of words and characters contained in any phrase.
OK, let’s start step-by-step:
- Create a new folder on your desktop and name it CountIt.gadget
- Open ‘CountIt.gadget’ folder and create three sub folder (css, js, images) & two files (gadget.xml, countit.html) in that folder. Note: Sub folder creation optional If you want to keep the .css, .js and images separately then create those sub folders.
Here’s the XML file (called a manifest):
gadget.xml<?xml version="1.0" encoding="utf-8"?>
<gadget>
<name>CountIt!</name>
<namespace>microsoft.windows</namespace>
<version>1.0.0.0</version>
<author name="Mahbubul Alam">
<info url="http://mashreky.wordpress.com" text="www.mashreky.wordpress.com"/>
<logo src="logo.png"/>
</author>
<copyright>© 2010</copyright>
<description>Word and character counting tool that help you to quickly determine the number of words and characters contained in any phrase.</description>
<icons>
<icon height="48" width="48" src="icon.png"/>
</icons>
<hosts>
<host name="sidebar">
<autoscaleDPI>true</autoscaleDPI>
<base type="HTML" apiVersion="1.0.0" src="countit.html"/>
<permissions>Full</permissions>
<platform minPlatformVersion="1.0"/>
<defaultImage src="drag.png"/>
</host>
</hosts>
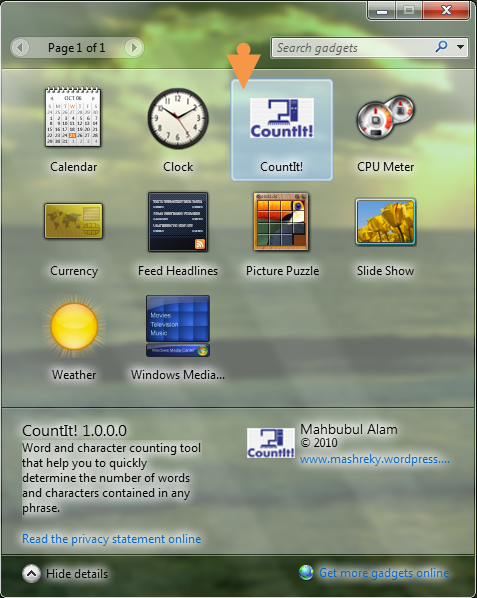
</gadget>The above XML will look like this in the Windows Gadget menu after install the gadget: Here’s the HTML file:
Here’s the HTML file:
countit.html<html>
<head>
<title>CountIt</title>
<meta http-equiv="MSThemeCompatible" content="yes">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="css/countit.css" rel="stylesheet" type="text/css" />
<script src="js/countit.js" type="text/javascript" language="javascript"></script>
<script type="text/javascript" language="javascript">
function init()
{
var gBackground = document.getElementById("gadgetBg");
gBackground.src = "url(images/bg.png)";
}
</script>
</head>
<body dir="ltr" scroll="no" unselectable="on" onload="init()">
<g:background id="gadgetBg">
<div>
<form name="wcount" method="post">
<span>Copy & Paste your text here.</span>
<input type="text" name="txtCount" id="txtCount" size="29" /> = <input type="text" name="txtCountShow" id="txtCountShow" size="2" /><br /><br />
<div>
<input type="button" value="Characters?" onClick="charcount(txtCount)" />
<input type="button" value="Words?" onClick="wordcount(txtCount)" />
<input type="button" value="Clear" onClick="onBtnClearClick()" />
<a href="http://mashreky.wordpress.com"><img src="images/logo.png" alt="CountIt! Help you to quickly determine the number of words and characters contained in any phrase." /></a>
</div>
</form>
</div>
</g:background>
</body>
</html>In my HTML, CSS, JS and some images are used. Here i’m giving the CSS & JS code. But in regards of images, please create your own or just remove the image related code from the HTML file.Now, create a CSS file into css sub folder, say countit.css.
Here’s the CSS file:
countit.cssbody
{
width: 260px;
height: 80px;
font:10px segoe ui,tahoma;
color:black;
margin:0;
border:2px outset gray;
cursor:default;
}
input
{font:12px segoe ui,tahoma;}
img
{border:0;}
.paddingLft5
{padding-left:5px;}
.paddingLft0
{padding-left:0px;}
.spanTxt
{
font:11px segoe ui,tahoma;
font-weight:bold;
color:#ffffff;
}
.margintop5
{margin-top:-7px;}Now, create a JS file into js sub folder, say countit.js.
Here’s the JS file:
countit.js// JavaScript Document
function wordcount(ctrl)
{
var text = ctrl.value;
text = text.split(" ");
count = 0;
for(i=0; i<text.length; i++)
{
if (text[i].length > 0)
count++;
}
document.wcount.txtCountShow.value = count;
}
function charcount(ctrl)
{
document.wcount.txtCountShow.value = ctrl.value.length;
}
function onBtnClearClick()
{
document.wcount.txtCount.value = "";
document.wcount.txtCountShow.value = "";
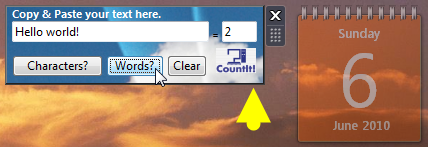
}The CountIt! gadget will look like this:

- Now, Select all the contents of Countit.gadget folder, right-click and choose Send To > Compressed (Zipped) Folder. After complete just remove ZIP (.zip) file extension and you’re done!
Note: do not ZIP the containing folder for your gadget, just its contents (css, js, images folder, gadget.xml and countit.html files etc). - Now, just click on the Countit.gadget, Windows will install the gadget in your PC.
Enjoy!
Creating a gadget for Windows 7
June 26, 2009

The Settings dialog for my sample gadget looks like this:

The Settings.js and SampleGadget.js will contain the code needed to save the user input in the Settings dialog, and use those settings to update the gadget. For more information about setting up Settings for your gadget, visitDeveloping a Gadget for Windows Sidebar Part 3: Settings and Flyouts.
See also my post about the Gadgets Platform.
In this blog post, I will discuss the steps needed to create a basic gadget in Windows 7. A gadget consists of XML, HTML, and CSS files. I will create a gadget that will use rssxpress-lite to display an RSS feed straight to the desktop.
1. Create the gadget directory
I created a directory to hold my gadget files in c:\Program Files\Windows Sidebar\Gadgets. It's best practice for the directory name to be the same as the name of the gadget, along with the .Gadget extension. For example, I will name my gadget SampleGadget, so my gadget directory will be named SampleGadget.Gadget.
2. Create the manifest - gadget.xml
The manifest is an XML file that contains the basic information about the gadget, such as the name, version, and permissions.
Above is a very simple manifest. I have specified the name (SampleGadget), the version, and then a few bits of specific information about this gadget. Be sure to save this file as type UTF-8. For more information about the gadget manifest and additional properties, visit Gadgets for Windows Sidebar Manifest.
3. Create the base HTML file - SampleGadget.html
This HTML file is the main one used to display the gadget and also contains the CSS used for styling. It's location is specified in the <base> tag of the manifest XML file (gadget.xml). Since my gadget is utilizing a 3rd party component, I only have a few lines of code besides the CSS:
This file should be saved as type Unicode. I set a specific height on my gadget so that large amounts of content wouldn't cover a large area on the desktop. I also specified that a scrollbar should show if the content will expand past the set height of the gadget. The CSS styles starting with '.rss' are specific to the 3rd party RSS functionality I am using.
4. Installing the gadget
If you saved your gadget files into the windows gadget directory, installation of the gadget should be simple. Go to the Windows 7 desktop, right-click and select 'Gadgets'. The new gadget (SampleGadget) should be listed in the available gadgets. Double-click the gadget to install it.
5. Adding settings
Configuring a Settings dialog for your gadget is a way to allow the user to customize the gadget to a user's personal preferences. For this example, we need three files: SampleGadget.js, Settings.js and Settings.html.
SampleGadget.js should contain the following two lines of code to refer to the HTML page that will format the settings dialog:
Settings.html will contain the html code needed to display the settings dialog. For my gadget, I only needed one text box where the user would specify the URL to the feed they wish to display:
The Settings dialog for my sample gadget looks like this:

The Settings.js and SampleGadget.js will contain the code needed to save the user input in the Settings dialog, and use those settings to update the gadget. For more information about setting up Settings for your gadget, visitDeveloping a Gadget for Windows Sidebar Part 3: Settings and Flyouts.
See also my post about the Gadgets Platform.
















